OK this is another instalment in my collection of articles about how the premium WordPress theme Catalyst: it may not be free but it allows even the technically terrified to do cool stuff!
On of the things that I like about Catalyst is that its one theme that I can use for everything – from a mini-site to this site, to a client’s professional site. I use Catalyst for all of them. Today I’m concentrating on using Catalyst with Adsense.
Now there are plenty of WordPress plugins that promise to manage your Adsense easily with any theme. But plugins have their own issues- every plugin you add to a site adds a level of complexity and invariably need upgrading every time WordPress upgrades, and sometimes they break and sometimes they even send a quiet percentage of impressions to their author’s Adsense publisher ID!
There are a number of ways to deal with Adsense using the Catalyst theme – I think I have the simplest – and I will point you to a couple of alternative solutions at the end of this post.
How to Manage Adsense on a WordPress Blog

My requirements for when I want Adsense to show – and more importantly NOT to show on my websites come straight from the terms of service provided by our friends at Google.
- I only want to display at most 3 ad units and 3 link units on any one page.
- I don’t want to display ads on “filler” pages such as the privacy policy and “thin” pages like the “about” page.
More specifically I want:
- to have a front page which consists of my last 3 posts;
- a link unit in the header to show on all pages and posts except the “filler” and “thin” pages;
- a honking big rectangle of ads to show near the top of each post floated right in the text – including the 3 posts on the front page;
- I want an ad block to show at the end of the post and in the sidebar – but only on single posts – not on the front page.
Now if you know php you will be already shouting something like “use php if single command to only display on single posts” – but remember I’m an idiot and I don’t know anything about php, I struggle in html and my CSS only got fluent since the last upgrade of Catalyst gave me the brilliant – “hold your hand point and click CSS builder” thingy.
Adsense Using Catalyst Theme Layouts
If you are used to free themes you may expect that every page and post has to have the same basic layout of sidebars and widgets. With Catalyst there is no such limitation, Every post and page can have a different layout.
Catalyst allows you to create an unlimited number of layouts – each of which can have a different arrangement of widths, widgets, sidebars – anything really. I use a combination of custom widgets and layouts to control where my Adsense ads show. This involves no php coding and a very little CSS – it goes like this:
- Create a custom layout called supportpage – this is for use of the privacy policy and about page. After creating the layout – you need to edit each page or post that you want to use the new layout by changing the drop down below the edit post area. Now you have a simple layout for these ancillary pages – job done.
- I also create a layout for each post page I want to display Adsense on – this I called “postpage”.
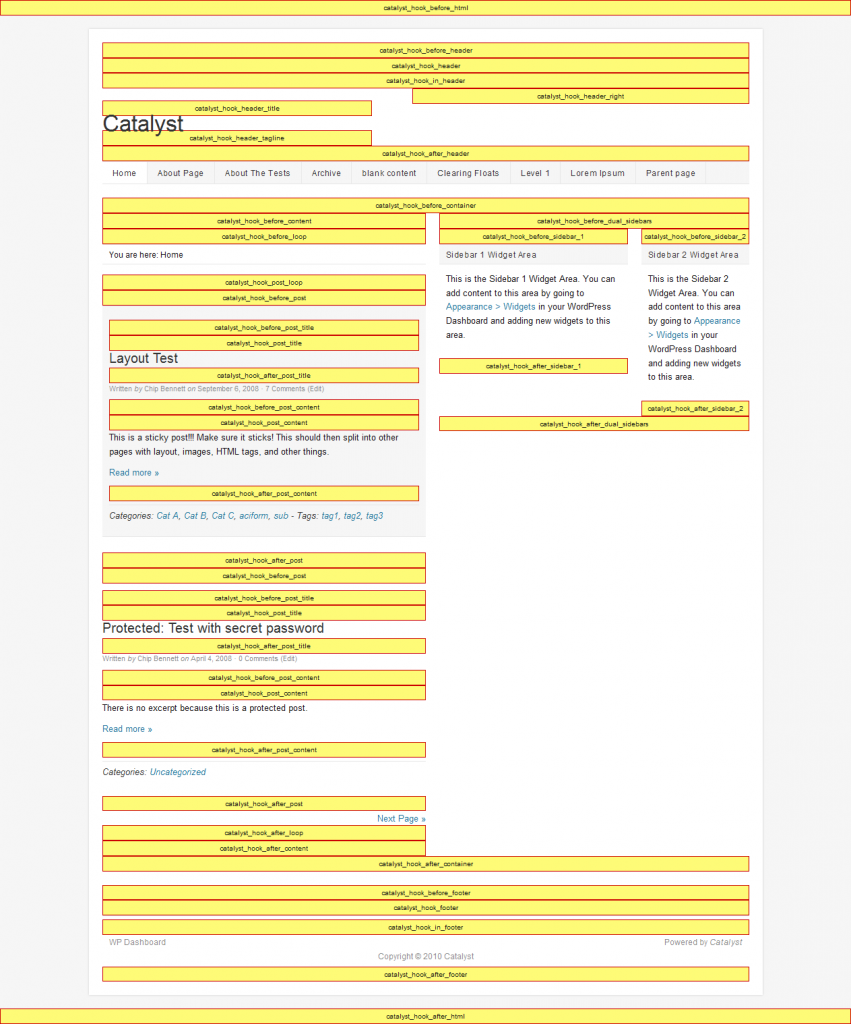
- Now for the custom widgets – I create three widgets: bottominpost, rectangleinpost and headerlinks – I think you get the idea what I might be putting in these! Each custom widget is hooked into a different place on the catalyst theme – a hook is just where you attach a widget into a theme – that’s how I have the yellow boxes below the header on this blog – there an awful lot of them – here is the visual for the main default catalyst home page hooks!

- For each widget I have the option as to which of my layouts I want to use the widget on: so I control that none of these widgets show on the supportpage layout – but the headerlinks and rectangleinpost widgets shows on the default and the postpage layouts and the bottominpost layout shows only on the postpage layout. You may be getting the idea about now – using descriptive names is good- because you end up with a lot of widgets!
- Now this is the techie bit – sorry – you need to click on the custom CSS option. The only thing we haven’t done yet is made sure that honking big rectangle of an Adsense ad floats right within your text – you can build what you want with the CSS builder option (this is a good place to change the colour or other styling of a widget too!) – or you can steal my code -here its is – suitable for the large rectangle Adsense layout:
.rectangleinpost {
width: 340px;
height: 284px;
float: right;
padding: 2px 0px 0px 2px;
}Now head over to your widgets page and drop text boxes in all your new widgets – into each text box drop the correct piece of Adsense code – job done!
Bonus – using the layouts will give you a new sidebar (if you chose that option) on your posts – so you can toss another tasteless skyscraper Adsense block in there as well.
Adsense on Catalyst Using Hook Boxes
Costa’s post on How To Create An Adsense Optimized Child Theme will walk you thru this one- must admit that post meant I kinda understood hook boxes for the first time too! But it has that scary stuff php again …
Adsense on Catalyst Using Widgets
RT an American living in the Philippines has a similar approach to mine and wrote How To Display Adsense on a Single Post with Catalyst Theme as a guest post for Costa. But because he isn’t using layouts he’s forced to use the evil php stuff in his widgets – ugg!
Seriously there are lot of ways to achieve the same result in Catalyst – all of these approaches will get you to the same place – but your mileage may vary depending on your skills and exactly what you are trying to achieve.
I actually think the use of layouts is really powerful – if for example you wanted to have different advertising (or no advertising) on different types of posts – e.g. some of your articles may suit Amazon ads – while others will have an affiliate offer or Adsense. In fact I may play around with something like that on this site – keep watching 🙂
I tell you what however you do it – once you have used the power of a decent framework theme like Catalyst you will NEVER EVER want to edit theme’s code again – just avoiding the whole drama of upgrading and losing all your customizations is so worth avoiding!
Oh and yeah – honking big affiliate link for Catalyst here! I’d be curious to hear from others doing something similar with a fancy theme – or are you all using plugins?


19 replies on “Catalyst Theme and Adsense Review”
Your method is very creative indeed as it allows you to place Adsense in only pages you prefer. Kind of feeling sorry for those who are not using the Catalyst and the trouble they will have to go though to achieve what you did in a matter of minutes. (ok, maybe more than a few minutes 🙂 but it is definitely easy.)
Good tip!
It really is a flexible theme Costa – but its driving me crazy at the moment!
Wow! Lis I really like the new layout of your site. It look great, very creative. I can’t wait to get Catalyst, I have been also looking at headway. After reading this I think I will get Catalyst first.
Let us know which one you go with and why – always interesting to know!
Hey Lissie!
I think if I ever decide to use other advertisers besides Google, while still using Google, doing it with layouts is the way to go. The only headache I can foresee is remembering to select the right layout for the right post. I can be quite forgetful.
I’m playing with using Amazon – it definitely has lots of options – might have to write another post about it! Yeah the naming of layouts and custom widgets is essential develop a system and stick with it
Customised adsense layouts without the need to know php to have some control over where your adsense appears depending on the context and what kind of advertising suits sounds like a good idea.
Will this work with ozh who see ads?
Yes it will – I’m doing just that on one site
HI Lis.
Wondering why you have the ad placement strategy that you do, and why you choose the strategy with your 3 last posts on your front page?
Is this a better strategy than just having the same ad placement on the front page as you have on a post page?
This is definitely a very thorough guide on using a ads with your catalyst theme. I have always opted to use plugins or edited basic themes myself according to my needs. But your point of how some plugins can be sending some impressions back to their authors has made me a bit wary bout using them. So I think I am going to have to stick with custom themes or a theme like yours which allows customization !! Thanks a lot for this helpful post.
Now I’m just trying to get rid of the default Catalyst favicon, so I come back here to see if there is a tip, and I find *you* still have the pesky thing too!
I can’t be bothered figuring out how to make a new favicon – but I know you can upload a new one – details here
Hi. If you upload a file named favicon.png using Catalyst’s image uploader, this should replace the favicon (make sure it is 16×16 pixels of course). The reason I say png, it that Catalyst doesn’t seem to like the usual .ico file type. I usually manually upload an .ico version of the same image into the dynamik css images folder, so they are both in there. Firefox is fine with png, but I find IE needs .ico.
Hi Lissie,
When you’re using a Custom Hook Box to display adsense code, do you add your ‘Who Sees Ads?’ code into the custom hook box?
e.g.
(removing the greater than and less than symbols)
div class=”alignleft”
!–wsa:context_name–
/div
I’ve turned off Adsense on that particular site for the meanwhile – but yes I am pretty sure that’s what I did!
Thanks for this entry. Of course, I use Google Adsense on my site but I’ve struggled with how many ads to use and where to place them. I like your suggestions!
Lissie,
Good tips here. I mimic’ed your setup and all is working good except for one thing.
I have more than 3 posts on the home page, so it inserts spaces for more than 3 adsense units (1 per post) Any idea how to your method so it only includes the widget on the first three posts on the page?
Thanks!
Steven
I’m sure there is a clever way to do it – but I just restrict the front page to 3 posts 🙂