The original title of this site, when it was on blogger, was building an online income one website at a time. I figured I’d need about 100 websites. I’ve hung onto the niche website model for longer than most. I may well go back to it. But at the moment I feel like I’m swimming against the tide too much, and I’ve decided to build an authority site – just to see what happens – oh and to make lots and lots of money (of course)!
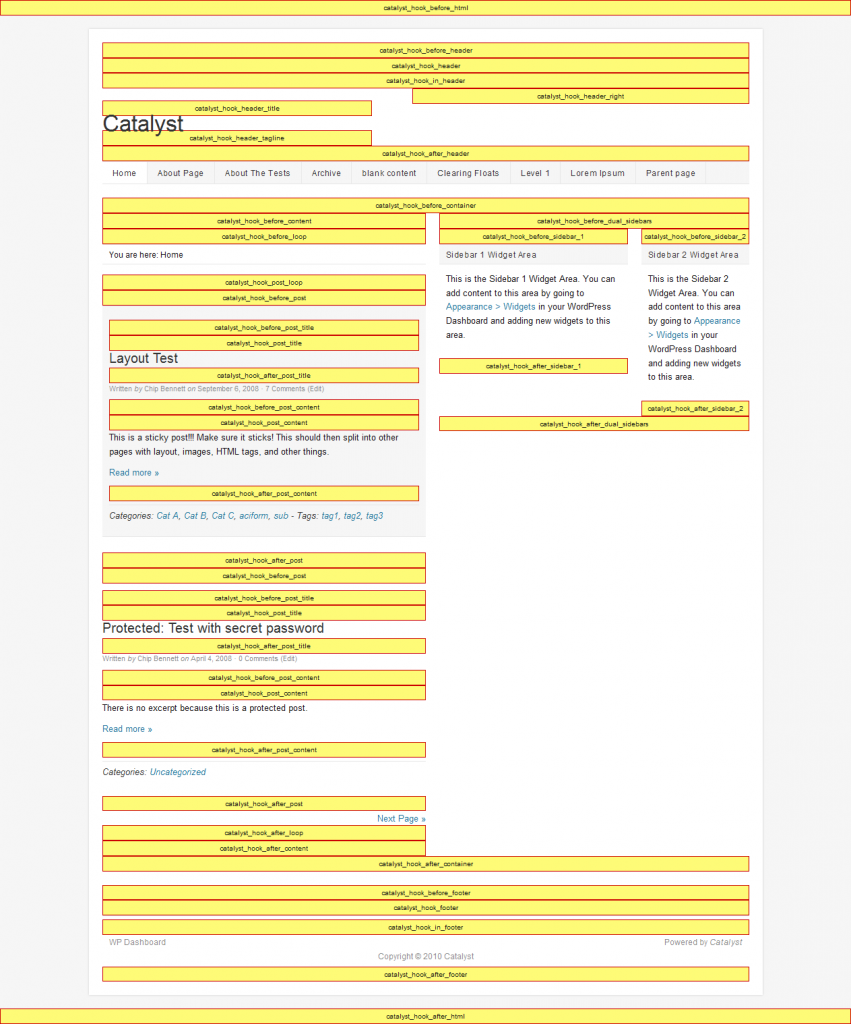
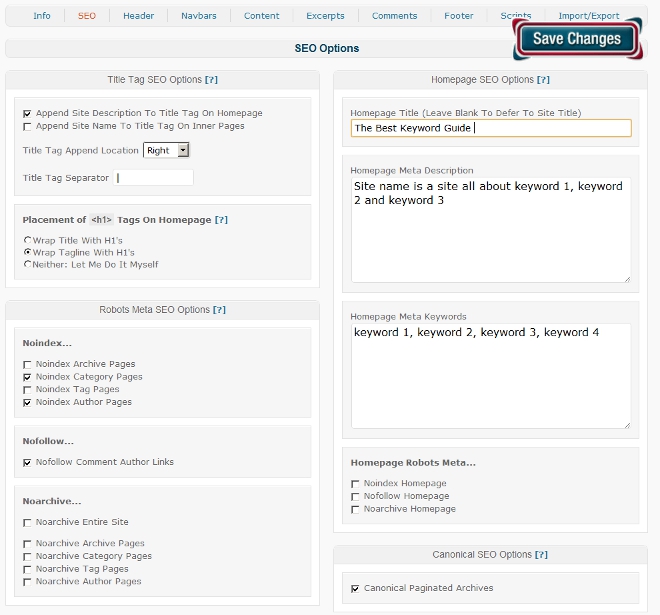
I’ve already have one authority site – this one – but I built it my accident, I want to build this one deliberately. As Regev asked a question in my last Catalyst Theme Review I thought it was time to add a bit to that earlier review – by describing how I used the theme’s flexibility allowed me to achieve what I want to do now, and how I can evolve the site to what I want in the future, without a complete re-design.

The Two Main Types of Travel Readers
In my view, there are basically two types of people who read travel articles, be they blog posts or magazines:
- armchair travellers, those reading about a places that they will probably never visit (or not in the next year or two). In the blogging sphere these are people skivvying off work, trying to keep the dream alive, or just escaping;
- those that are actually actively fact gathering for travelling. They may still be at a high level planning stage (how much money does 6 months in Thailand cost?), or they are getting quite a lot closer to departure (budget hotel near airport. Bangkok).
Most published guidebooks cater for both. In fact the DK Eye Witness Travel Guides (some of the most beautiful guidebooks IMHO) – are pretty much designed for armchair travellers, unless you are using a porter they are far too heavy to actually travel with! Most travel addicts have at least one guidebook to a county they never quite got to!
Most blogs only cater for just one of these groups – often un-intentionally.
First there are those who are either gifted writers or just excited about documenting their trip know little about SEO, end up writing blogs which are great reads, but not very practically focussed. Unfortunately most of these probably never find an audience because the writers have no idea how to promote their work. Writing and they will come still isn’t a great strategy as far as I am concerned, but if you are not writing keyword focussed content your odds of succeeding are minuscule. To get this to work you need to be doing a lot of social media promotion.
On the other hand there is also a number of travel blogs which were setup as, or evolved to, being mainly about practical fact gathering, often very focussed on SEO. Some are quite fun, but then they go on a sponsored trip to “insert country you have no interest in here”, and you lose interest because its all about XYZ for months on end. Some of these sites also rely heavily on social media, but some too use a lot of SEO.
What A Travel Site Needs To Have IMHO
No surprise where I’m going here – I wanted a site which allowed me to reach both the “armchair travellers” with a range of amusing stories, and photos, and maybe even videos, which would get them interested in visiting a country. Plus I wanted to use my knowledge of SEO and some specific travel destinations to write practical, “how to” style articles. I could see no reason why I couldn’t do both. But I did need to think about how to design a site so I could regularly update both a “travel blog” plus specific focussed “how to content”. The how to content needed to be easily found, without being in the face of the casual reader.
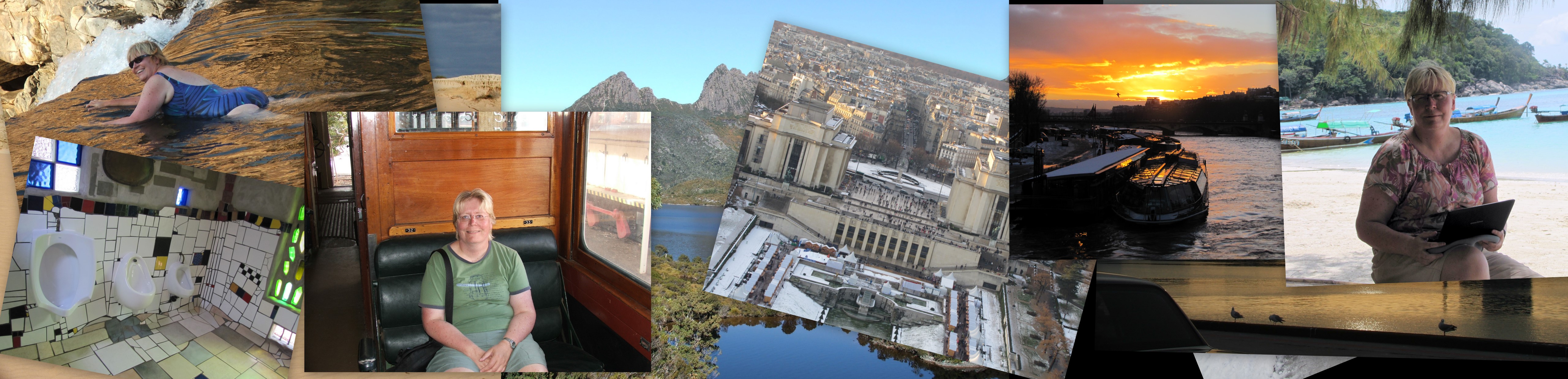
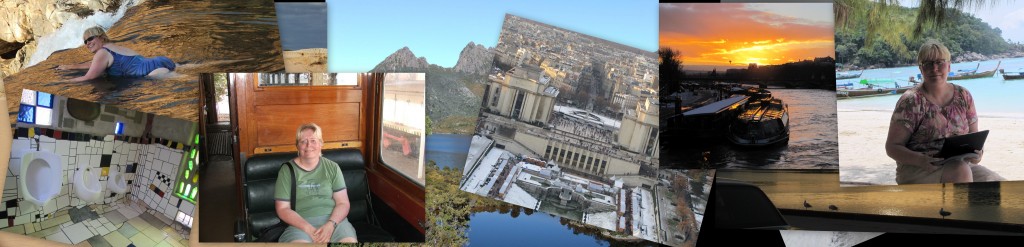
I wanted to be able to feature photos. To me a travel blog without photos, is missing out on, a lot. You just gotta have the photos in my opinion. If nothing else it gives some credibility to what you are talking about. I also wanted maps. Maybe I’m just a map geek – but I like to look at maps and I use maps for travel planning.
I wanted clear menus and categorisation, so that visitors could find things easily.
I wanted flexiblity to focus some categories as a silo – offering specific advertising and offers which only relates to those particular pages. Why would an advertiser of Thailand Vacations want to advertise on an article about Canada? I wanted it easy to do this. In fact the more I looked into it the more I could see that category and tag pages are greatly under-utilised resources in many blogs.
Using Catalyst To Design A Hybrid Travel Site
Basic Design Choices
I decided to use posts for almost everything except for genuinely static pages (Privacy Policy, About, Contact and similar). Basically that’s because I want almost all my content to go to my RSS feed. I’ve found that content that I’ve added which is neither linked to from the front page OR the main navigation, still gets indexed quickly. The only reason for that is because its in the RSS.
First I designed the categories up front. I needed a specific category for “travel blog” because not all of my posts were going on the travel blog. I grouped a lot of my destination content around fairly standard geographic divisions. Designing categories gave me the main navigation of the site. I do NOT “no index” any part of my site including category and tag pages. Tag pages often rank first, before my post, so I find them useful “bell weather” indicators. Categories I have big plans for – see below.
My tags are not designed up front. I use tags on pages where I’m targetting specific search terms, plus as a way to cross reference photos to be including in the relevant destination searches.
I wanted a clean nice looking site, which wasn’t too cluttered, but not too bare either. I don’t think minimalism works for travel. On the other hand I am no designer so I wanted something that I could just use.
Implementation: I picked the “Greenfields” skin for two reasons 1) I liked it 2) It’s free. The only thing I’ve really changed is that I thought the header was too deep and took up too much space above the fold so I reduced it a bit. I also didn’t implement the slider because I wanted to use more space on the front page featuring various parts of my site (blog, photos, key destinations etc).
I wanted the site to look good on other devices rather than just computers e.g. tablets, smart phones.
Implementation: Latest version of Catalyst allows responsive design (which is what this is called) with a click of the button – lucky as that’s all I know about it !
I wanted to use a static front page (rather than current posts), because I wanted to provide and overall view of a site that was bigger than just being a “travel blog”.
Implementation: Used a static welcome page layout “wide left 2 3 3”. The header image is actually a top widget, so I can remove on certain parts of the site if I wish to, and similarly the bottom gray footer is also a widget area which can be dropped from parts of the site if required.
Specific Page Types and Layouts
Catalyst provides a specific blog template. Create a blank page – give it that template, add a specific page layout – voila – a “blog page”
Implementation: Under core options you can chose which categories of post show on your “blog page”.
Page layouts is where the power of Catalyst really shines. Basically any page or post can have any layout and any layout can have widgets and other content anywhere on the page. It gets confusing – so briefly here are some examples. The blog page above is using my standard layout with standard excerpts and a sidebar.
Implementation: Each layout is setup first with specific widgets on that page. You then populate those widgets with the code you require. I use a limited amount of CSS in order to float widgets within content e.g. to display Adsense with Catalyst. I also use CSS to suppress metadata on my evergreen content (Catalyst will let me turn it off or on for all posts – but I only wanted to show dates on some content).
Other variations of page layouts I’m using include:
- No advertising on irrelevant pages e.g. Contact
- Standard advertising using widgets on most pages – see any blog post.
- Full-width layout on some pages where I want to focus on the content: Packing List Book
- A different full-width layout for travel photos.
- Specific Thailand Category Page – I’ll use a similar design for other destinations in the future.
Specific Category Pages
With Catalyst you can specify a particular page to display for each category. I’m using this feature to allow me to add value to my category pages, by mapping posts to a local geographic map at the top of the page, and then using excerpts below. In future I could replace the sidebar with relevant advertising for this region too. This is basically a development of the process of replacing the Post Page Associator plugin I’ve described previously.
This is a continuing series about developing an authority site. The next post will probably be about finding new keywords in your analytics – stay tuned.